I attended a session at the Theorizing the Web conference last week about text-based online communities such as Reddit and 4Chan. Text-based communities are ones in which there is a reciprocal relationship between participants and a text: Community members both shape and are shaped by the words that are exchanged in the online conversation.
I’m interested in exploring the kind of language that is being used in subreddit communities. Using an API endpoint I found here and d3.js, I built a simple interactive graph that allows you to see which subreddits have been talking about a particular word in the last week.
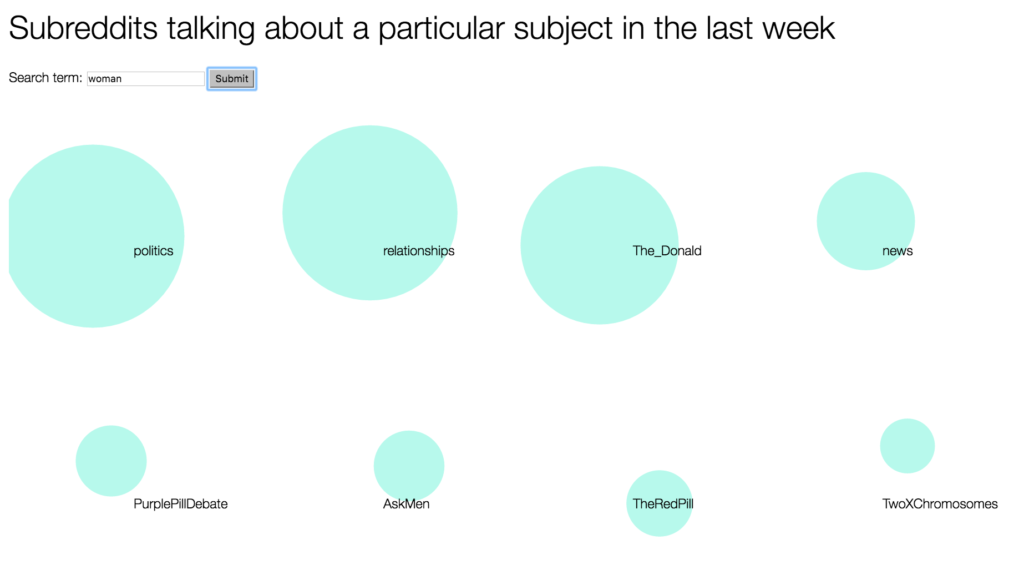
See the full visualization here.
You can find the full repository here at GitHub. Some d3.js code below: