Lately I’ve noticed something strange: Conversations about technology often locate themselves in the realm of the magical or the supernatural.
The sci-fi genre is replete with descriptions of machines that use language linked to animism, magic, witchcraft, the occult, and ghosts. In William Gibson’s 1984 sci-fi novel Neuromancer, the protagonist Case describes the posthuman body as “data made flesh,” a reference to Christian ontology and Jesus’ divine personhood.
These types of metaphors reaffirm one of the central assumptions at the core of the sci-fi genre: Breathing life into a machine is not far off from breathing life into a human body.
Similarly, the language used by today’s Silicon Valley tech kingpins reveals patterns in their thinking that link artificial intelligence to animism. “With artificial intelligence we’re summoning the demon,” remarked Tesla CEO Elon Musk in a 2014 MIT symposium. “You know those stories where there’s a guy with the pentagram, and the holy water, and he’s sure he can control the demon? Doesn’t work out.”
In a wonderful blog post entitled “Living with our Daemons,” Ingrid Burrington reminds us that Musk’s invocation of a metaphor to the supernatural is actually standard fare in the digital age. We’ve been living with so-called ghosts on the internet for a long time: Software wizards walk us through software installations, apps work “like magic,” and emails bounce back into our inbox from the mysterious MAILER-DAEMON. Evidently the tech world loves a good ghost story.
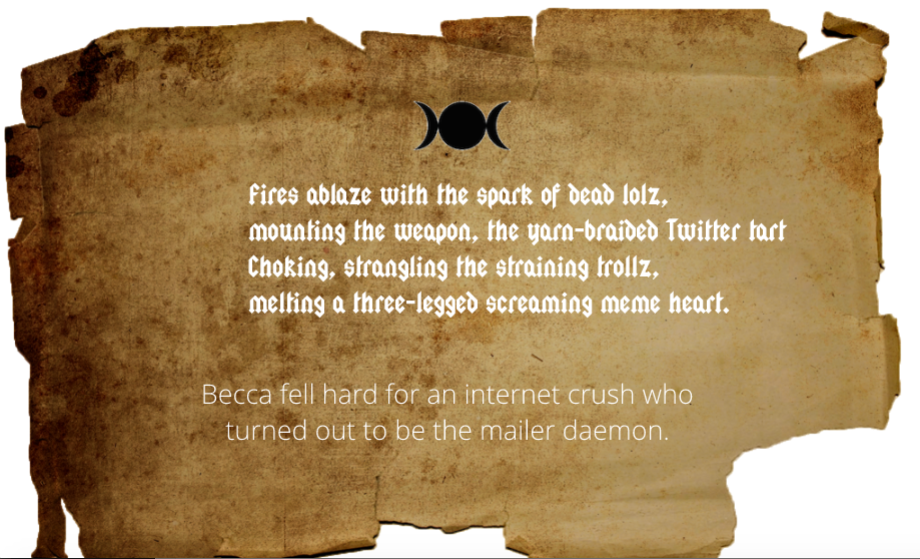
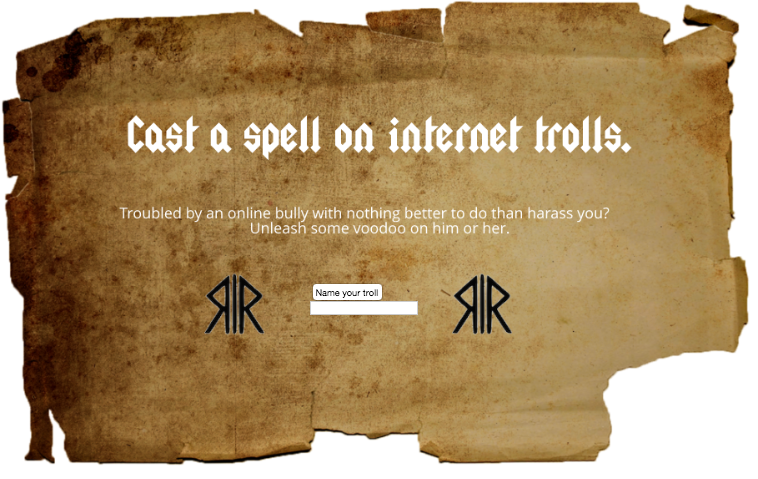
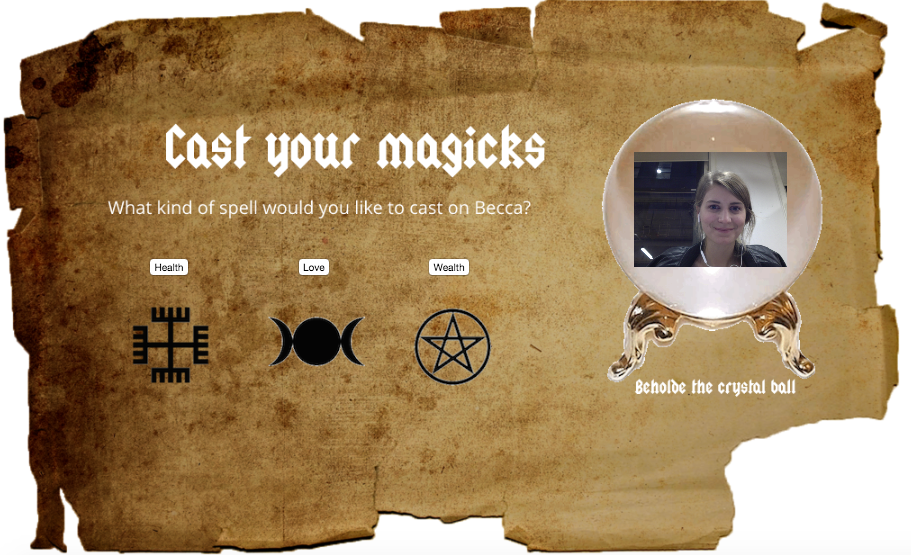
With that in mind, I decided to make a funny little game in p5.js in which users are prompted to “cast spells” on their internet enemies. Our assignment was to use some external media source in the sketch.

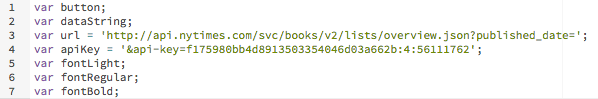
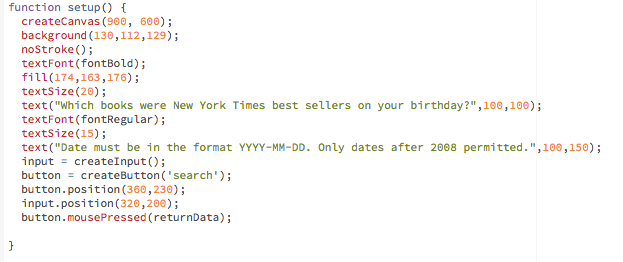
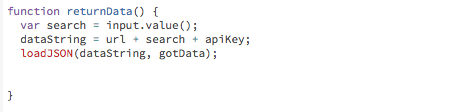
The code for the game was fairly simple: I used dom elements to create buttons and capture video from a webcam.
Here’s the full code:
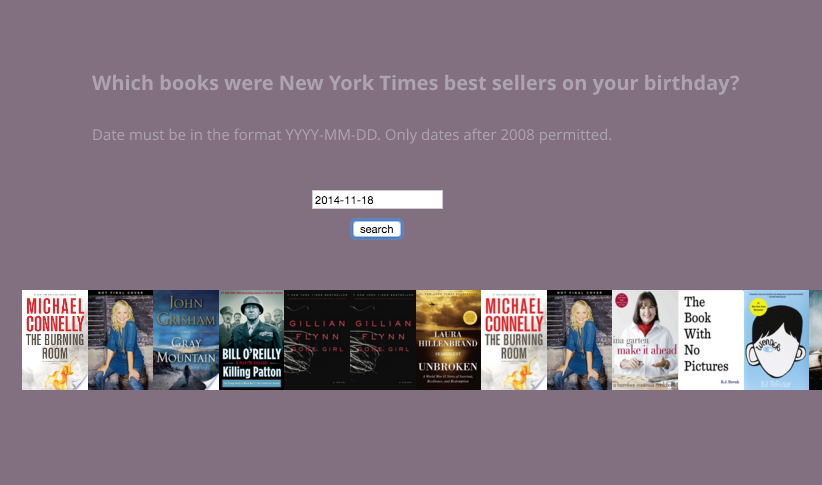
I’m satisfied with the way the project turned out. Here’s a video of someone (me) interacting with the interface:







 That’s it! I got the search working. There were several lingering issues with the sketch that I didn’t have enough time to resolve, namely:
That’s it! I got the search working. There were several lingering issues with the sketch that I didn’t have enough time to resolve, namely: